
Well this is not a post about microstock but I’d thought I’d share this with you, as I spent some time trying to figure out how to make this blog display well and load faster in mobile phones. If you want to check how your blog or website currently appears in various popular devices go to MobileTest.me , enter your site url and click on the mobile icon.
These days a lot of themes are created with mobile readiness in mind. If you have one of these themes, then you probably don’t need to read any further. An alternative to changing your theme is to use one of the many free or paid 3rd party plugins, which detect whether readers are using mobile phones and then display the plugin’s own mobile theme. I tried quite a few but didn’t find any that appealed to me.
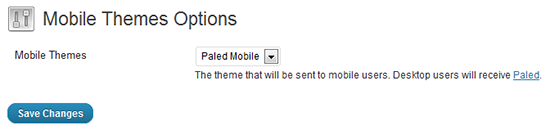
However, if you are using WordPress, install the plugin WordPress Mobile Themes, you can then choose any WordPress theme which will be displayed only when your blog is viewed on mobile phones. Your original theme will still be displayed on deskptops, laptops, iPads and other tablets. After installing the plugin, install the WordPress theme that you’ve chosen to be displayed on mobile phones, don’t activate it, go to the ‘Mobile Themes’ plugin options, select the theme and click save.

If you want to make changes in the theme you will need to activate it and then go to the theme settings. Once you’re done, reactivate your original theme, the settings for your original theme will still be in place and your blog will be back to its usual look again when viewed on desktop computers etc. The mobile friendly theme will display on mobile phones with the changes you made. Alternatively, login into your blog on a mobile phone, as your setting options will already be those of the mobile theme.
Need help in finding a good mobile friendly theme? Search in the theme section of WordPress, using the keywords ‘responsive’ or ‘mobile’ or search Google for ‘responsive’ or ‘fluid wordpress themes’. There are some great mobile ready themes at this link for example, Update: Unlinked the text because website no longer active – 10 (free) WordPress responsive themes. When viewing the previews, reduce the size of your browser window so you can get an idea of how the theme displays and depending on the theme, how the layout changes. For example some themes will remove the sidebar when they appear on small screens, other themes will put the sidebar content in the footer.
So if you don’t want to change your old theme which may not appear so well on mobile phones, but still want to cater for those who read your blog on mobile phones, this is one way to do it.
Ok that’s it. Don’t forget to click ‘like’ or ‘tweet’ if you liked this article. Also Microstock Posts is now on Twitter. Yes I know it’s 2012, I was just waiting for them to increase tweet length to more than 140 characters, but I don’t think they’re going to 😉 . Follow me @microstockposts , I’ll try and keep it interesting.


This post is very helpful, because the blog must be modified according to the mobile phone view. Thanks for post.
Great! Glad you found it useful.